부제 : 뭐이래 손가는게 많아
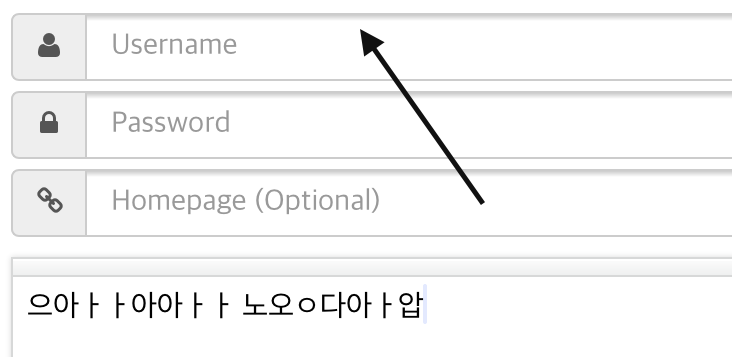
iOS 모바일 사파리에서 위 사진과 같이 입력 폼에 그림자가 지저분한데 없애고 싶은데 박스 쉐도우도 블락도 안먹힌다??????

왜 이런건지는 모르겠지만 !
일단 아래 코드를 추가해보자 !
-webkit-appearance: none;
부트 스트랩 사용중이라면 아래 코드를 사용하면 된다 카더라
.form-control {
-webkit-appearance: none;
box-shadow: none !important;
}
appearance 속성은 사전적 의미와 같으므로 외모 그딴거 필요없으니 내가 만들겠다 ! 하면 none집어넣으면 된다.
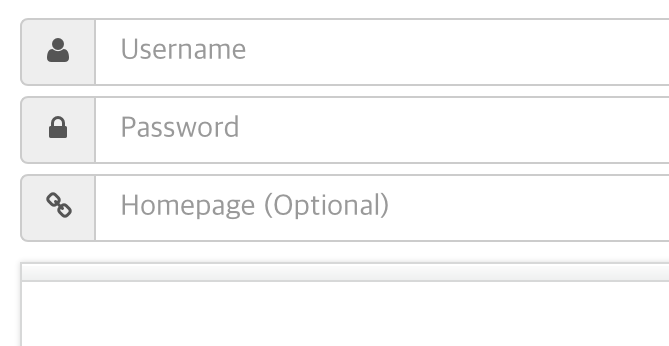
고럼 이렇게 그림자 없는 깔끔한 입력폼을 만들 수 있다.
참고로 불여우 재단과 스타일시트 비법에 잘 설명되어 있으니 참고바란다. 물론 읽어보진 않았다 !
- https://developer.mozilla.org/en-US/docs/Web/CSS/-moz-appearance
- https://css-tricks.com/almanac/properties/a/appearance/




개인적으로 그림자 있는게 더 간지나는데 말입니다 🙂
으아아아ㅏ 플랫 디자인에서 갑자기 그림자가 나타나면 일관성이 깨져서 폭망이지 말입니다